
こんにちは、セレナです!
Cocoonのボックス機能ってなに?どんな種類があるの?
※このブログは「Cocoon」で書いています。
ブログを始めて、いざ記事を書こうと思ったけど、文章がいっぱいで読みにくい・・・。
そんな時に使いたいのが、ボックス機能です。ボックスとは以下↓のように文章を枠で囲ったもの。
- Cocoonのボックス機能(囲み枠)の種類
- ボックス機能の使い方
ボックスを使えば、文章をまとめたり、強調できたり、グッと見やすい記事になりますね!

そうそう!先輩ブロガーさんがよく使っていて、
どうやればいいのかな?って思ってたの!
ワードプレスのブログでは、表や吹き出しなどを使って見やすい記事を作ることができますが、ボックス機能もそのひとつ。その数、なんと8種類もあります!便利!

実際の画像とサンプルでわかりやすく説明するよ!
Cocoonのボックス機能はどんな種類がある?
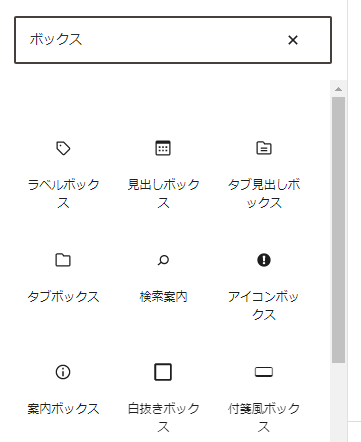
新規投稿画面の左上+ボタン「ブロック挿入ツールを切り替え」をクリックし、検索窓に「ボックス」と入力して検索します。すると、全部で8種類のボックス機能が出てきます。

- 見出しを自由につけられるもの
- 見出しの語句等が決まっているもの
- 見出しがないもの(枠線・背景色のみ)
見出しを自由につけられるもの(ラベルボックス/見出しボックス/タブ見出しボックス)
ラベルボックス
見出しボックス
タブ見出しボックス
見出しの語句が決まっているもの (タブボックス/アイコンボックス)
タブボックス
見出しがないもの(枠線・背景色のみ) (案内ボックス/白抜きボックス/付箋風ボックス)
案内ボックス
白抜きボックス
付箋風ボックス

すごく沢山種類があるんだね!
どれを使おうか迷っちゃうな。
種類が沢山あるので、1記事に2~3種類までを使うのがよいと思います。また、ブログ全体を通しても、いつも同じボックスを使った方が、統一感があって見やすいブログになります。
あれもこれも使いすぎると余計にわかりにくい記事になるのでNG!
Cocoonのボックス機能の使い方
ここでは、代表して「ラベルボックス」の使い方を説明します。
ブロック挿入ツールからボックス名を選択します。
1.ダッシュボードの「投稿」⇒「新規追加」で新規投稿画面を開きます。
2.新規投稿画面の左上+ボタン「ブロック挿入ツールを切り替え」をクリックし、検索窓に「ボックス」と入力して検索します。ここでは「ラベルボックス」を選択。

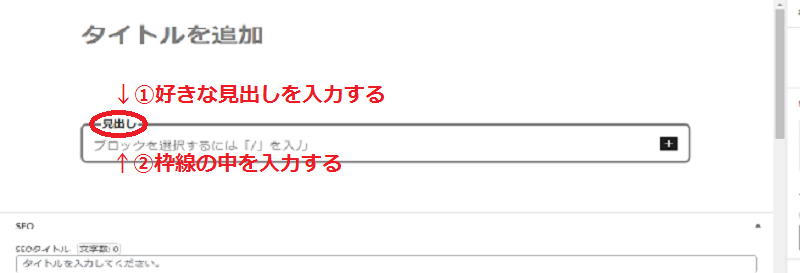
見出しと本文を入力します。
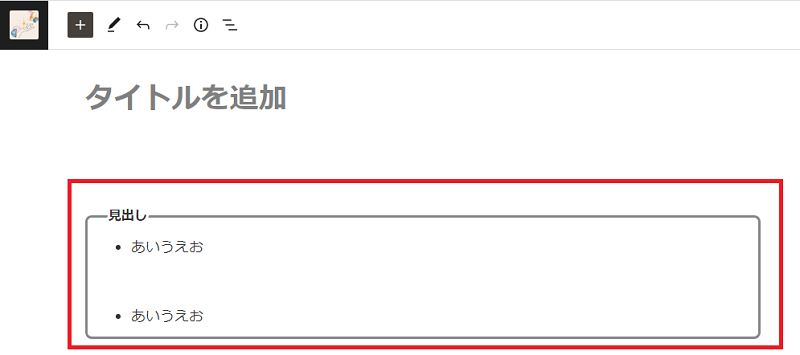
1.「見出し」と書いてあるところに好きな見出しを入力し、枠線の中に本文を入力します。

たったこれだけです!
枠線内をリスト表示にしたい場合
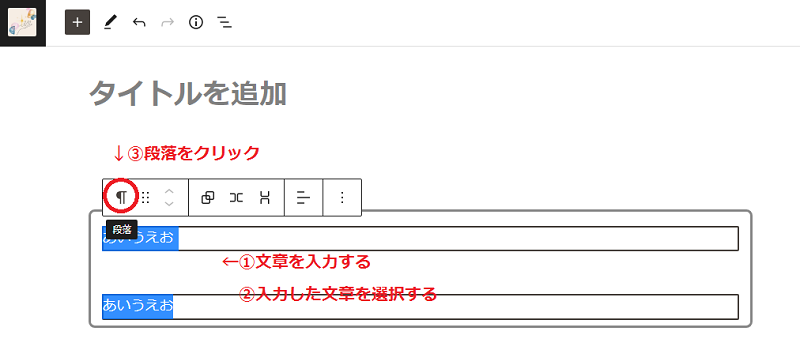
1.まずはリストにしたい文章を入力します(必要なところで改行してください)
2.次に入力した文章を選択します。
3.一番左に出てくる「段落マーク」をクリックします。

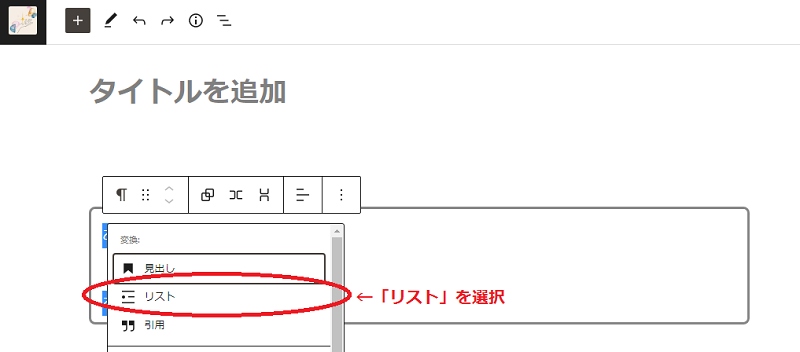
4.リストを選択します。

そうすると下のようなリスト表示になります。

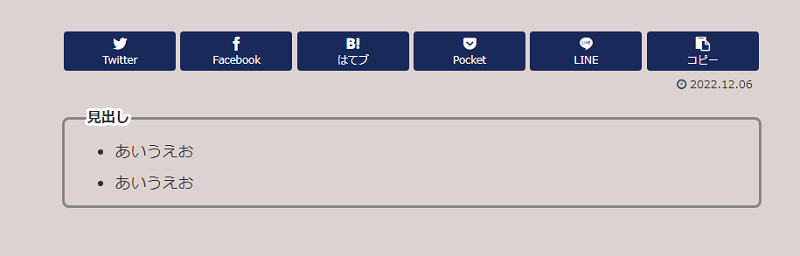
ためしにプレビューで見てみるとこんな感じ↓です。

枠線の色を変更できる
下記の手順で枠線の色を好きな色に変更することができます。
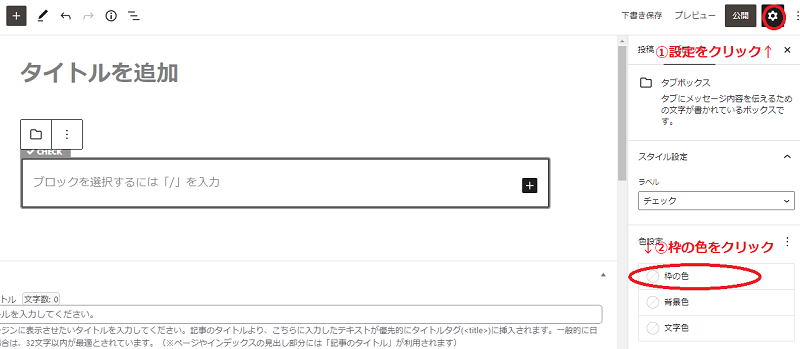
1.右上の設定(歯車マーク)をクリック
2. 「色設定」下の「枠の色」をクリック

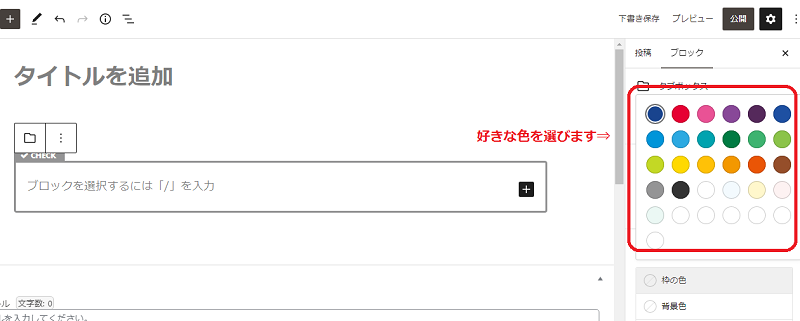
3.好きな色を選択します。

枠線が赤くなりました。↓

同様にして、「テキストの色」と「背景の色」を変えることも可能です。
※「アイコンボックス」、「案内ボックス」、「付箋風ボックス」は色の変更ができません。右上の「設定(歯車マーク)」⇒「ブロック」⇒「スタイル設定」⇒「タイプ」より、様々なタイプを選択することができます。
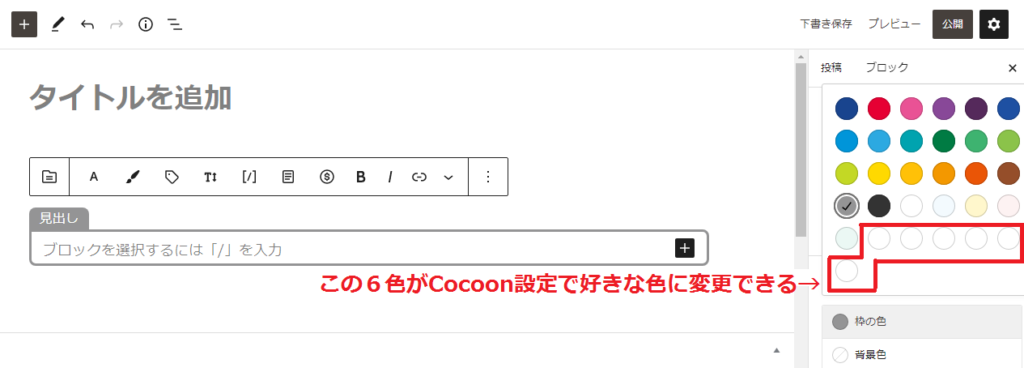
カラーパレットの色を自由にカスタマイズできる(6色まで)
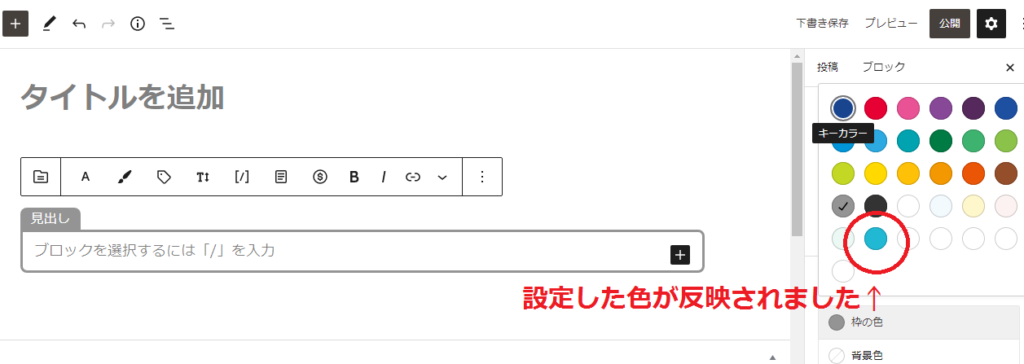
カラーパレットの一番下の6色は、Cocoon設定から好きな色に変更できます。

1.Cocoon設定→エディタのタブを選択する。
2.下の方にスクロールすると、「拡張カラーパレット色」がある。拡張色A~Fに好きな色を設定できる。

設定した色が反映されました。↓

自由にカスタマイズできる色は6色までです。
ですが、使う色は毎回決まった色の方が見やすいので、むしろ6色もカスタマイズできるのは多い方かなと思います。
まとめ:文字を囲って読みやすくしよう!
1. Cocoonのボックスは全部で8種類
2. 枠、背景、文字の色の変更も可能。(一部変更不可のものもあり)
3.ボックスを使うと記事にアクセントがついて読みやすくなる(ただし、使いすぎに注意)

ボックスを上手に使って
素敵な記事を書きましょう♪






コメント
記事の見出しをアレンジしたいなと思っていたので、こちらを参考にさせていただきます。
役立つ情報をありがとうございます(●´ω`●)
わ~こちらこそありがとうございます!
お役に立ててとても嬉しいです!!
ぜひ参考になさってください。
ブログ応援しています~(^^)/